PETalk
UX/UI Design, Remote
PETalk is an app that helps pet owners solve their problems by connecting them with other pet owners and pet experts. It allows users to search or post their questions and get answers from experienced pet owners, have consultations with pet experts, and post their favourite pet moments.

Project Type
Academic Capstone Project
Timeline
10 weeks (April - July 2022)
My Role
UX Researcher, Design Strategy, UX/UI Designer
Tools
Figma, InVision
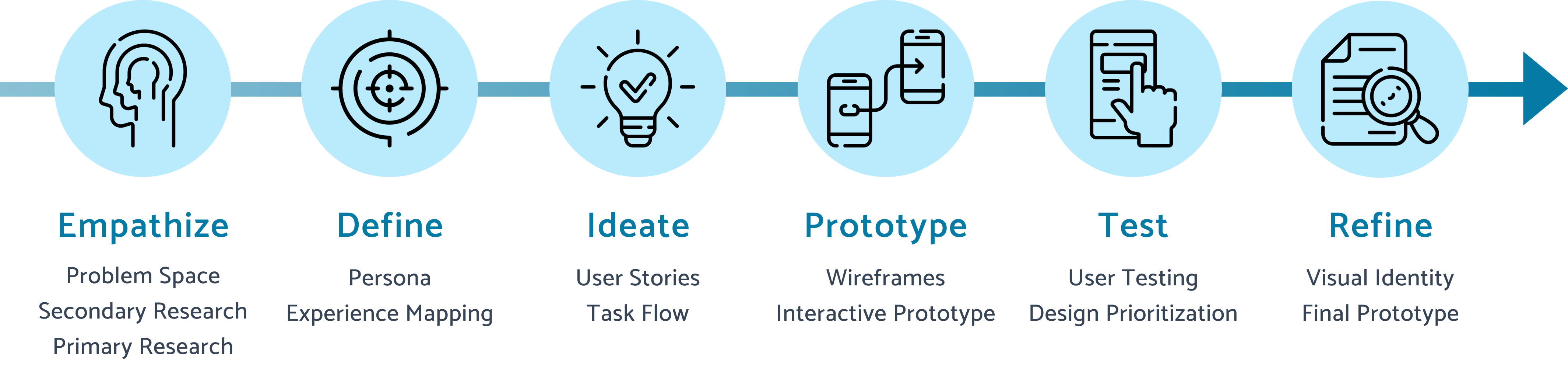
My Design Process

Problem Space
Pets are a joy to have. However, after the immediate euphoria of the fluffy bundle of fun wears off, many pet owners (and particularly first-time pet owners) are left feeling overwhelmed and without support. As a pet owner myself, this is something I used to struggle with. That's why I want to find a solution for pet owners experiencing post-adoption stress.
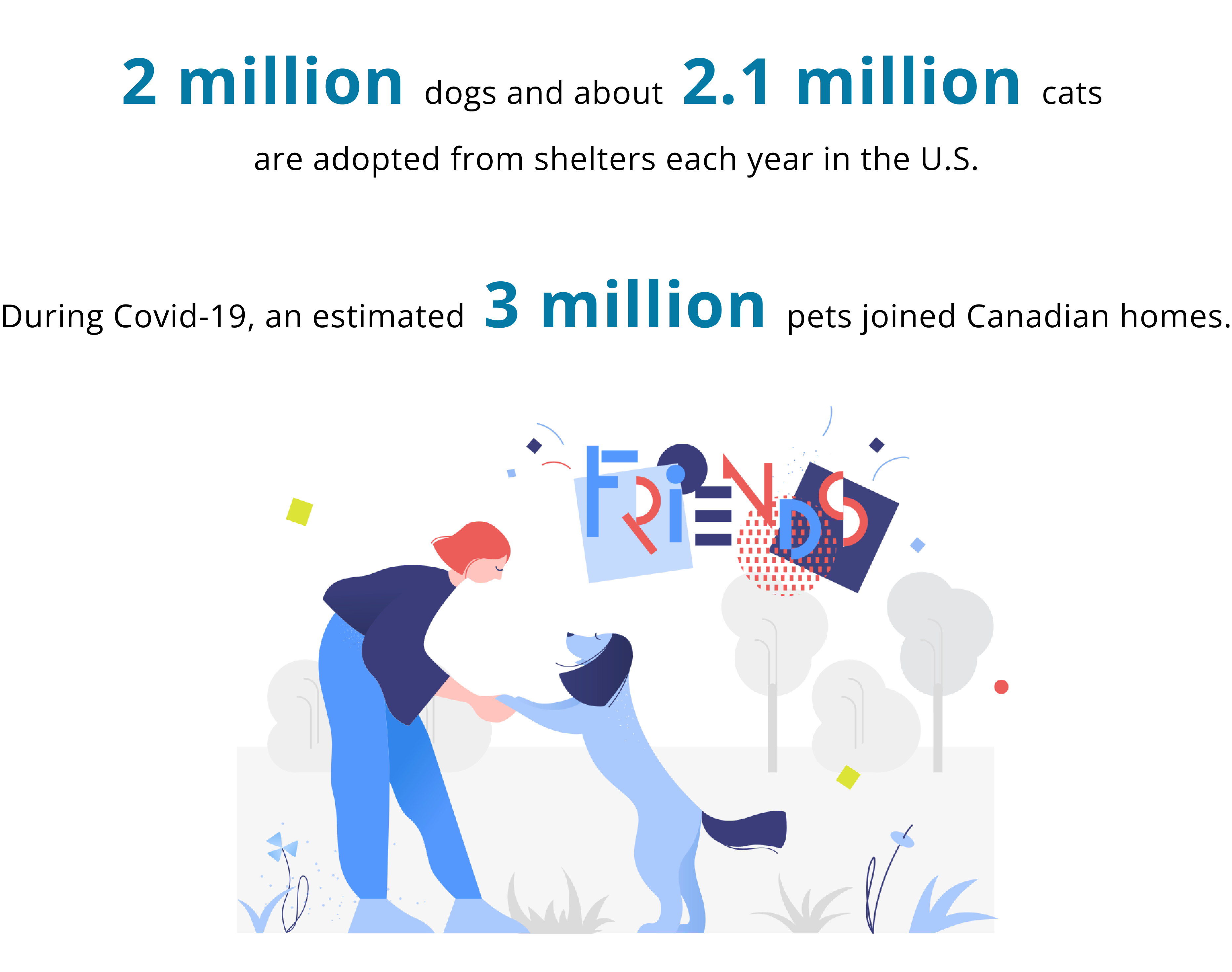
Secondary Research
Pet ownership is on the rise in both U.S. and Canada.

Some causes of post-adoption stress
- Puppies and kittens tend to require constant supervision and guidance.
- Most dogs aren’t calm and obedient yet when owners first bring them home – and training can be hard work.
- Sick-pet owners also reported higher stress, anxiety, symptoms of clinical depression and a lower quality of life than owners of healthy pets.
Primary Research
To better understand my users, I interviewed nine pet owners who have experienced or are experiencing post-adoption anxiety via Zoom. I explored questions including:
- What are the challenges they faced when raising their pet?
- How do they overcome the challenges?
- Where do they seek help?
I analyzed my research data and categorized them into different themes.

Lack of Knowledge
Lacking knowledge of raising a pet led to anxiety and poor decision makings in pet owners. First-time pet owners are more likely to believe misinformation on the internet.

Behaviour Problems
Many pet owners' anxieties come from the behaviour issues of their pets.

Travel
It's stressful for pet owners to travel with pets. However, leaving pets at home or at pet hotels will put the same amount of pressure on them.

Illness
Taking care of sick pets (especially the ones with chronic diseases or uncurable illnesses) is challenging for pet owners.
Design Challenge
How might we better inform new pet owners on how to take care of their pets so that they feel more prepared and less anxious post-adoption?
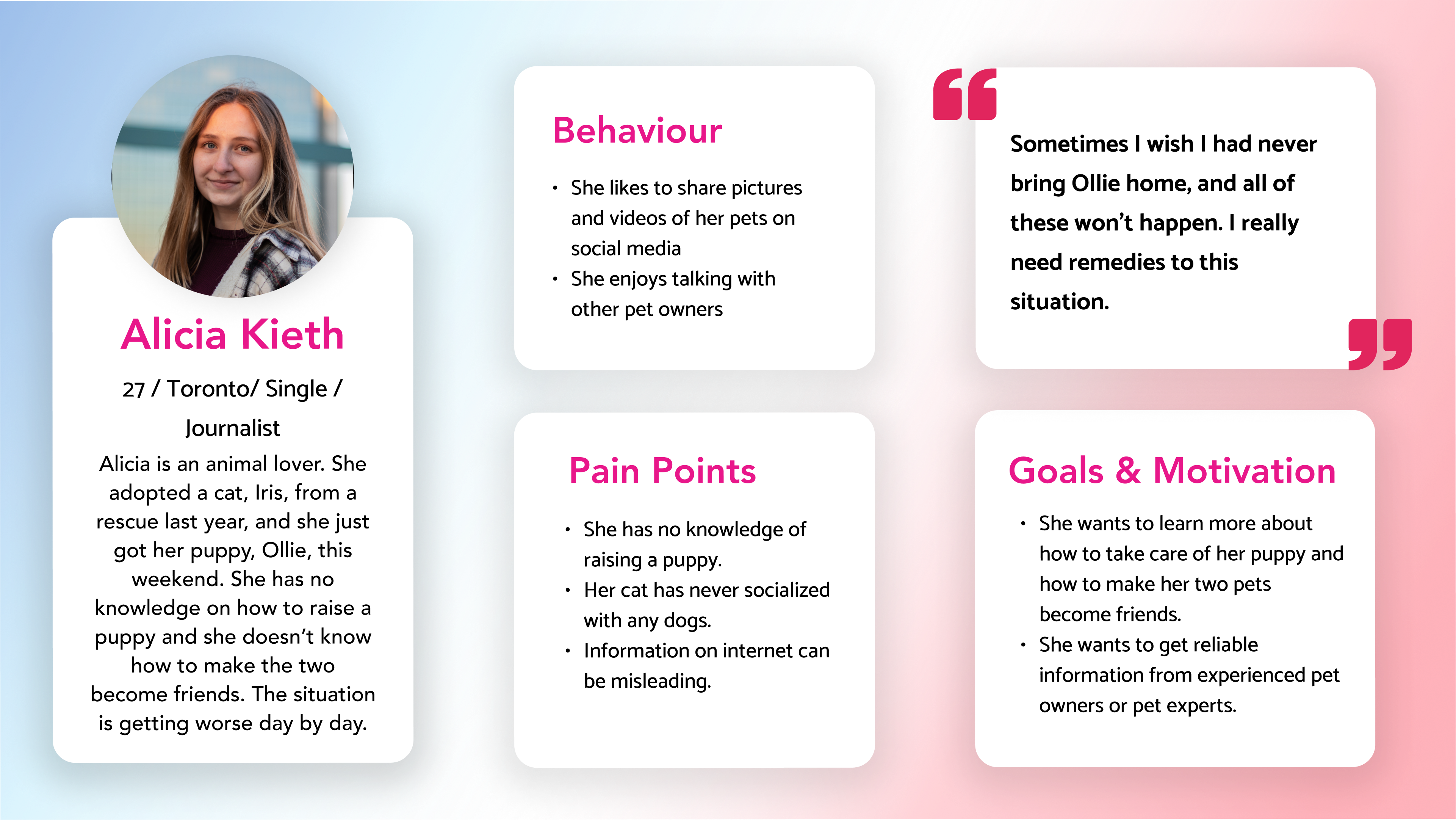
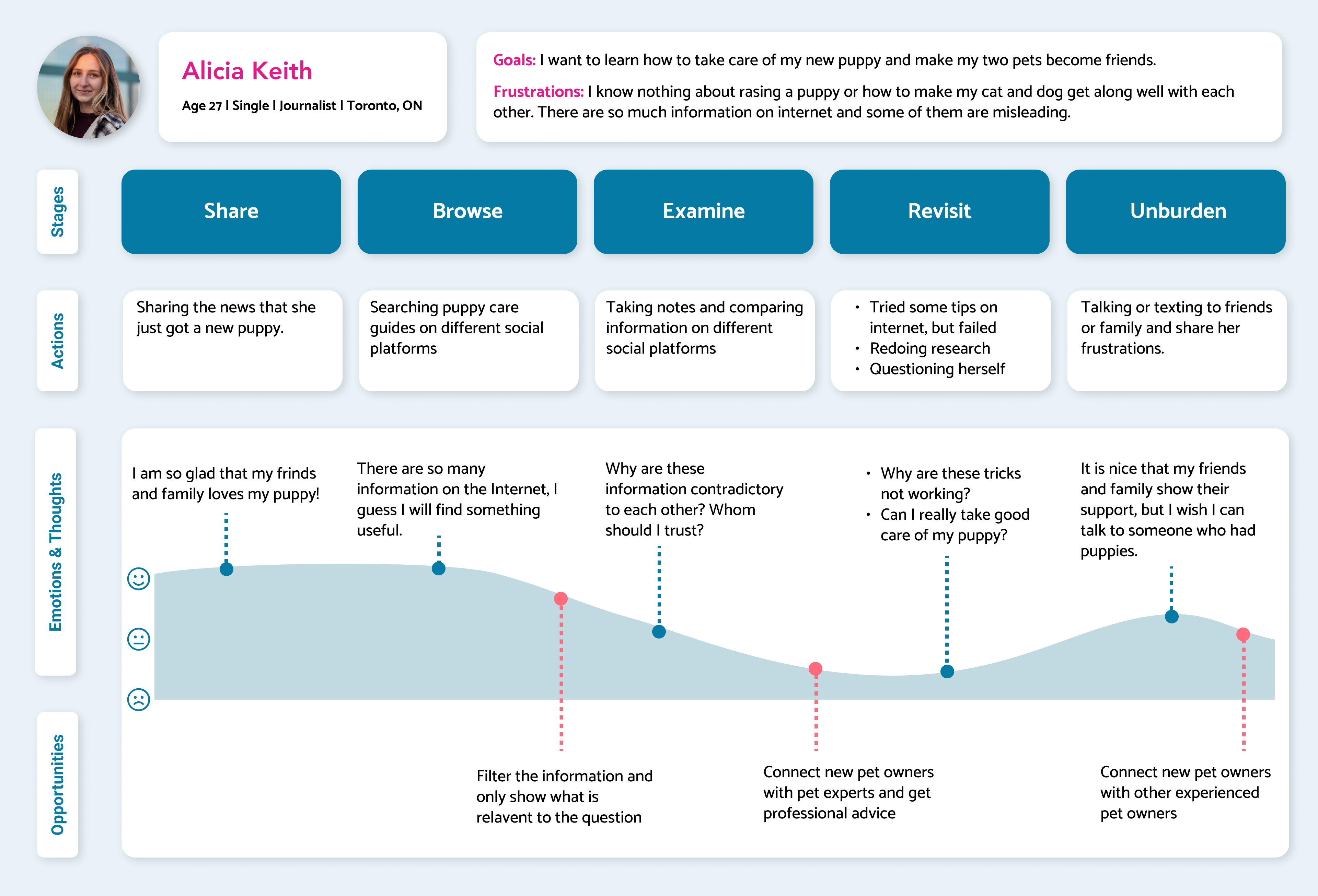
User Stories & Task Selection
Using the HMW statement and considering the needs of Alicia, the persona, I created a set of 30 user stories under 7 epics to help me define the function of my product. Considering my interview findings and pain points of the persona, I chose the following epic and task to create my minimum viable product (MVP).
Core Epic:
Build a community for pet owners and pet experts
Task:
Initiate a paid text consultation with a pet expert the user trusts and get answers to their questions.
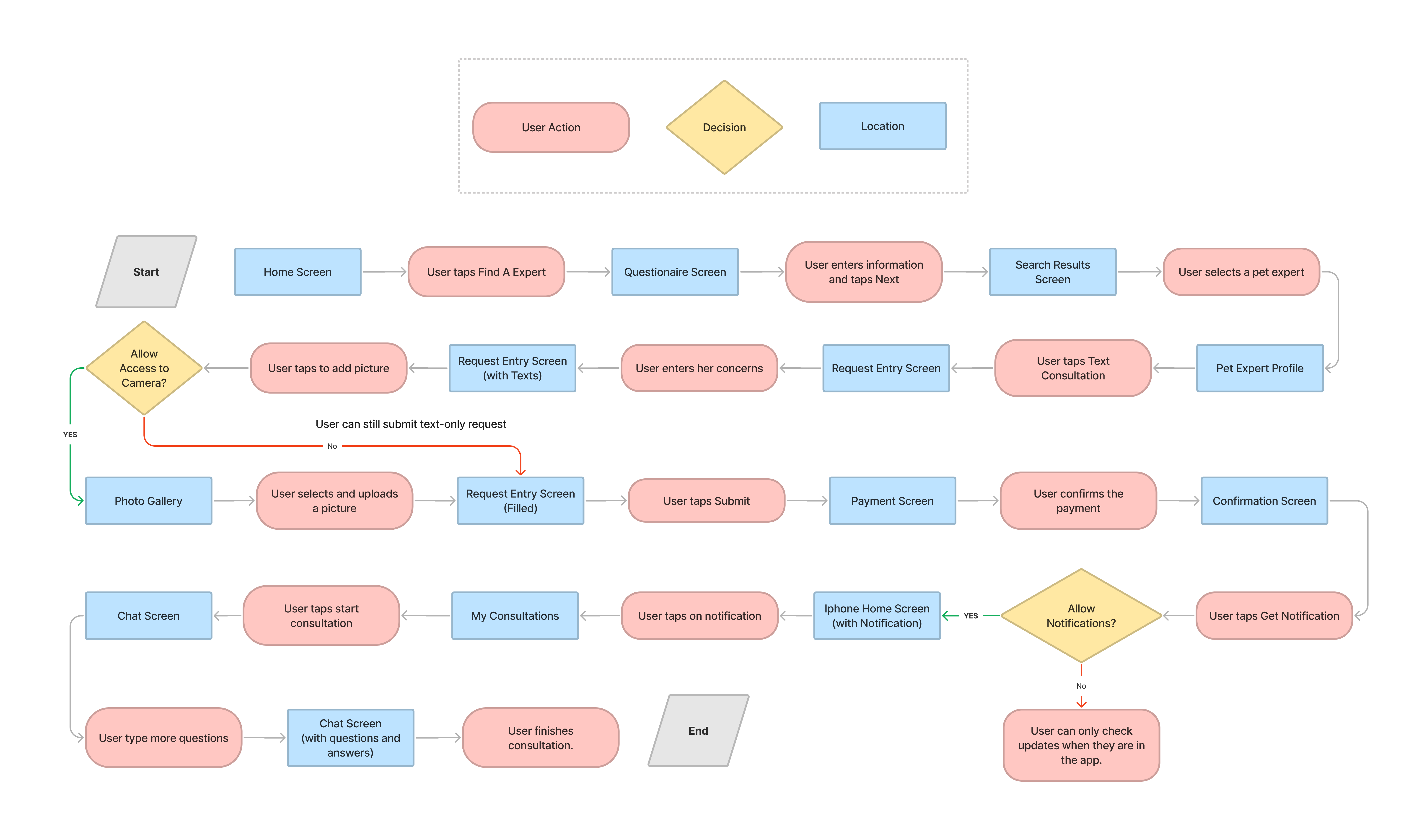
Subtasks:
To complete this task, the user needs to accomplish following subtasks:
- Find a trustworthy pet expert
- Describe their concerns with texts and pictures, and send them to the pet expert
- Get notifications when questions are answered
- Have more in-depth consultations with the pet expert
Exploratory Sketches
After determining my task flows, I used paper and pen to sketch out possible solutions. Below are my top sketches that were translated into wireframes.

Example of rapid sketching to ideate for the first prototype
Low-Fidelity Wireframes
Based on the main features and task flow, I created initial low-fidelity wireframes to prototype and test in rapid iterations. The goal was to quickly test out different design components and receive ongoing user feedback early.

Initial Low-Fidelity Wireframes
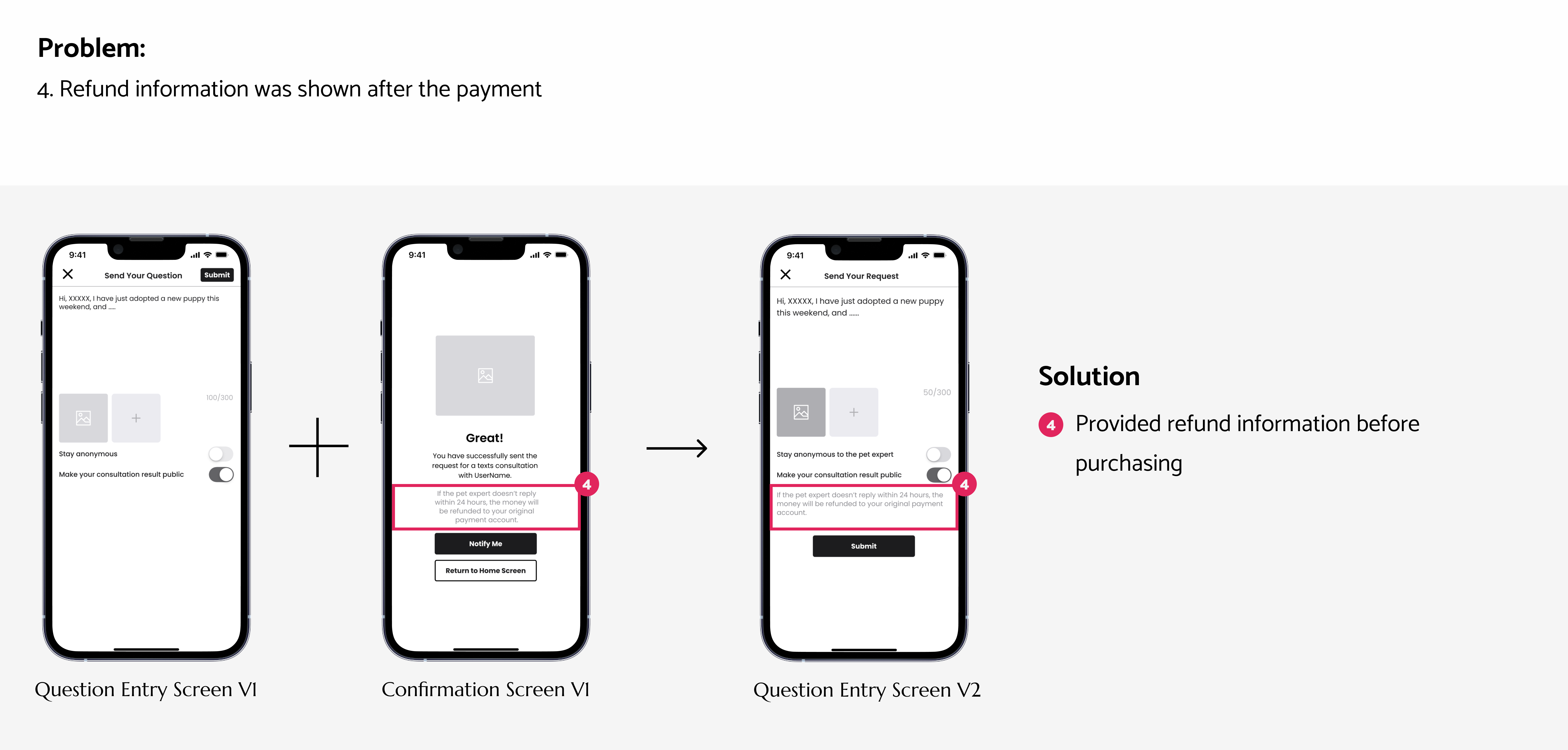
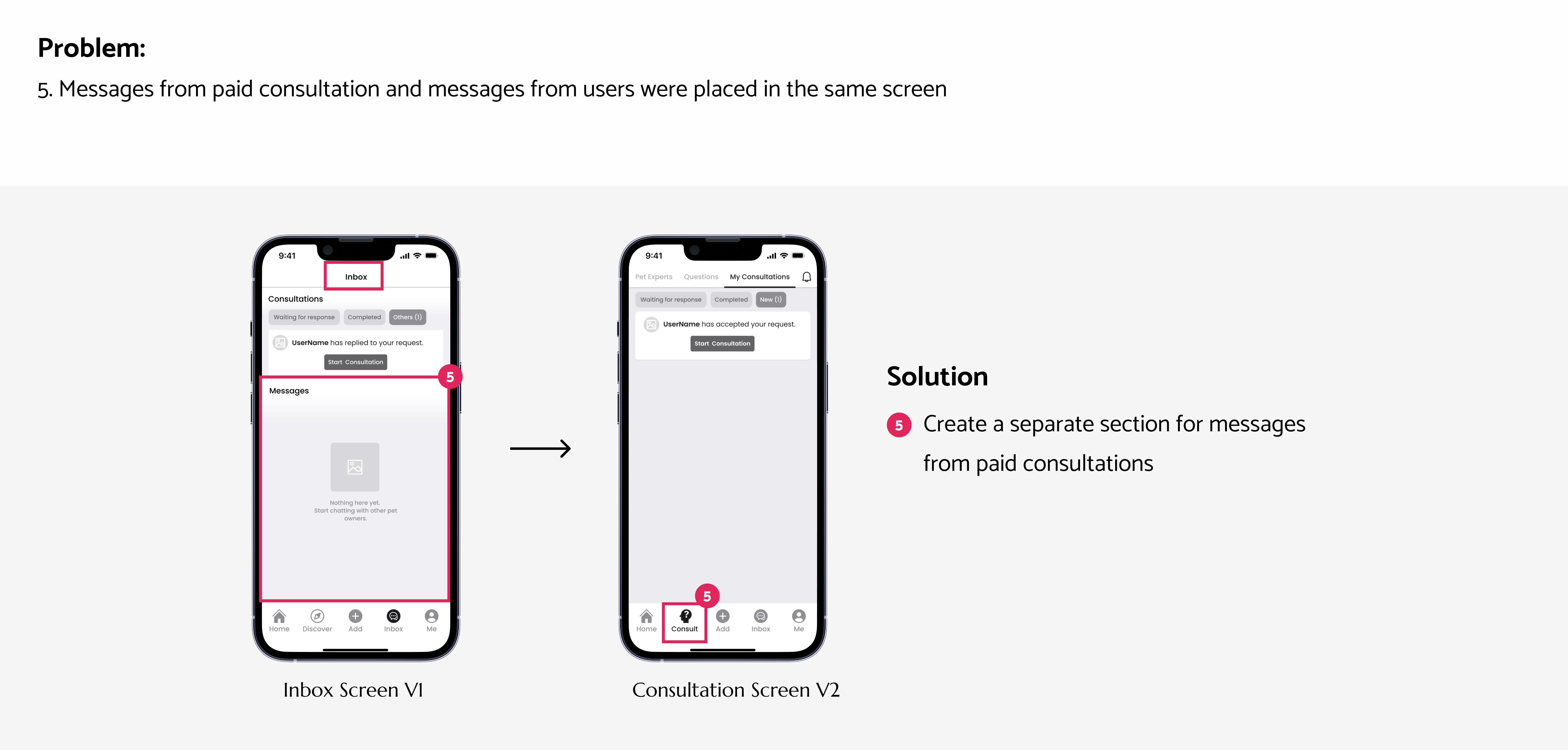
Usability Testing
I conducted 2 rounds of usability testing, with 5 new participants per round. I asked users how they would find a pet expert, send a request for text consultation, and converse with the expert. I closely monitored their behaviours and expectations around the app’s design and features.
Here’s how I incorporated user feedback to arrive at my final results:




Final Greyscale Wireframes
After incorporating all of the feedback from the user testing and resolving the most pressing usability issues, I landed on my final grayscale prototype.
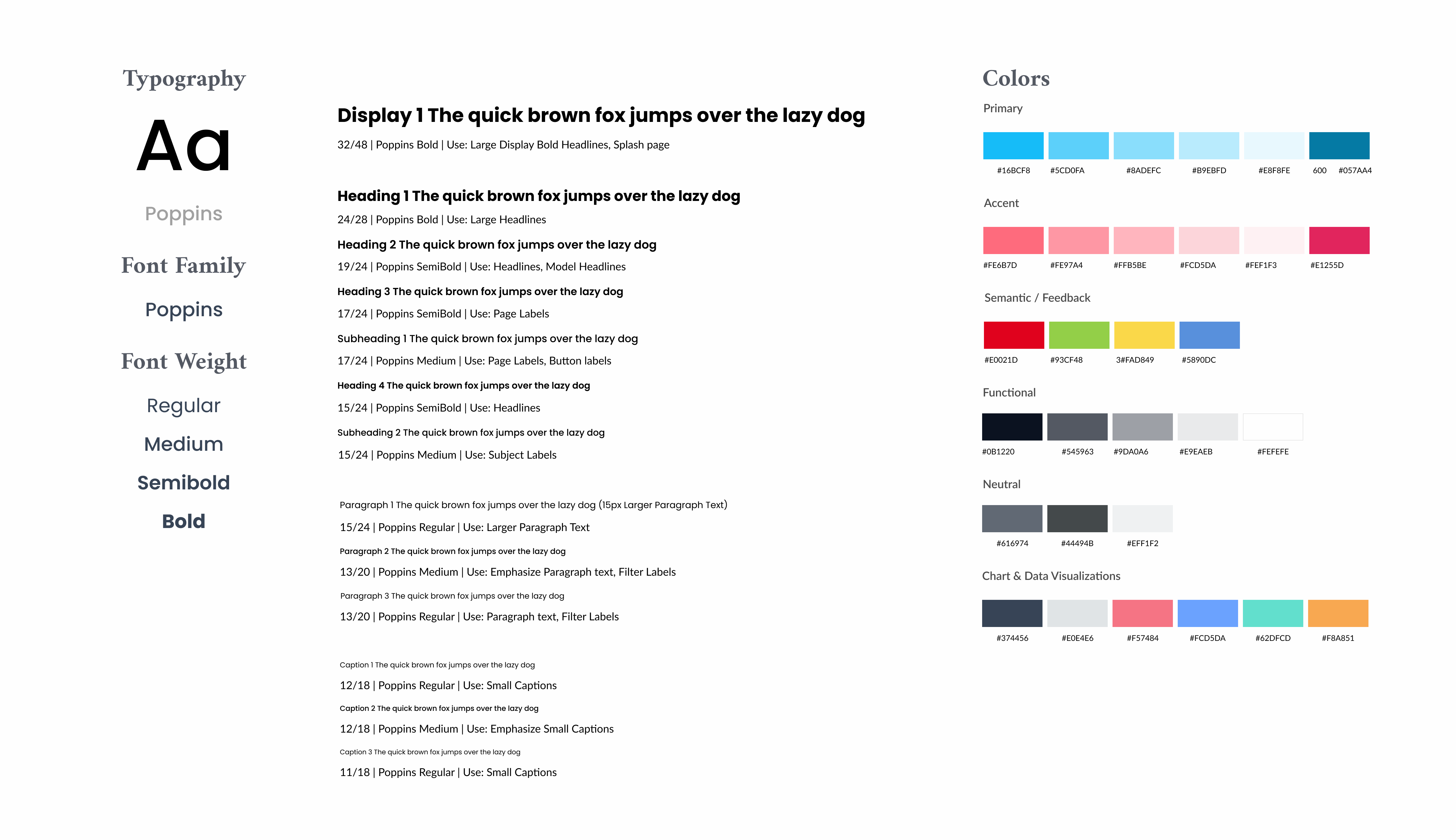
Colours & Typography
With the final flow of screens established, I started thinking about the brand's visual identity before creating the high-fidelity prototype. Here is the list of adjectives the brand embodies:
- Lively
- Encouraging
- Young
- Modern
- Informative
- Resourceful
- Accessible
Using these adjectives, I searched for inspiration and created a colour palette which reflected these words. For typography, I used a font that evoked the same feeling and was also legible at a small size.

Typography and Colors Used for Hi-Fidelity Prototype
Icon Development
When exploring an app name and icon, I wanted to create something unique and memorable to encourage easier word-of-mouth. My top choices included: Weave, PetPlus, PETalk, and Petology. I chose PETalk because it resonated the best with users and signified the app's purpose. After numerous iterations, I landed on the final wordmark below.

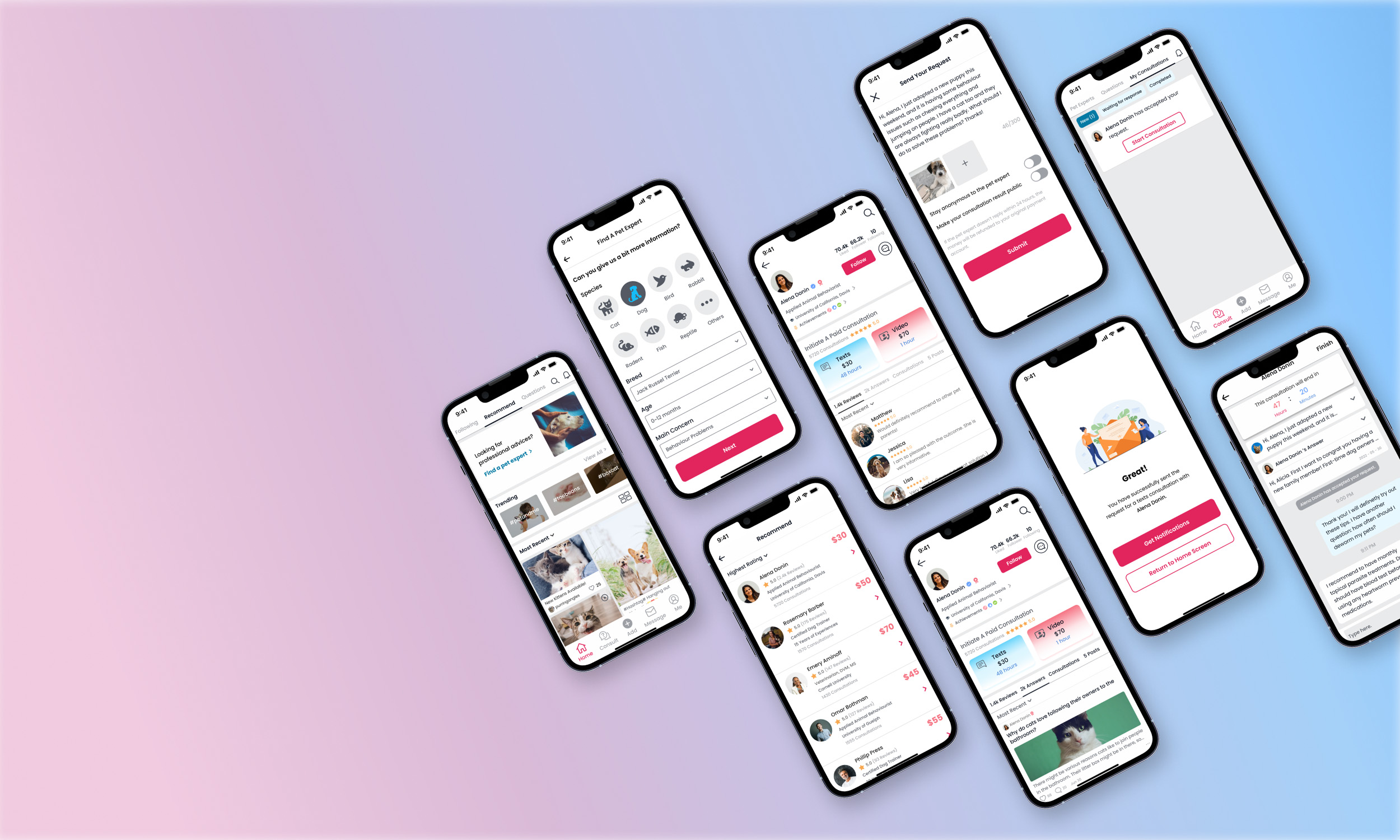
High Fidelity Prototype
After injecting colours and experimenting with typograpograhy, I created my final high-fidelity prototype.
Marketing Website
To promote PETalk to my target audience, I designed a responsive marketing website that provides them with information that aids their decision-making and pushes them to convert.

A Responsive Marketing Website in Macbook Pro and iPhone 13
Alternate Platform
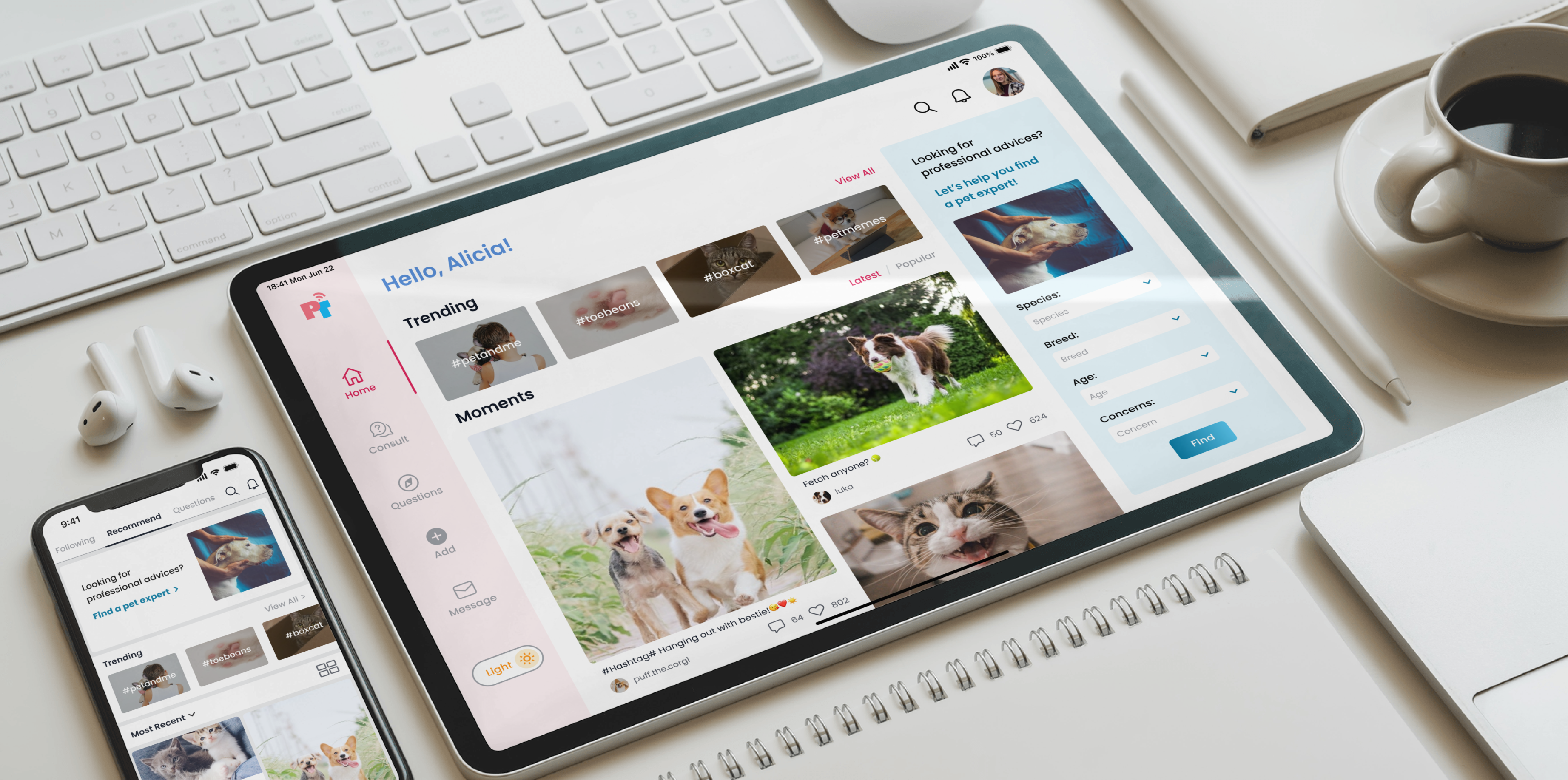
As another means of concept exploration, I envisioned what PETalk would look like on a tablet device. Given that the Questions & Answers section is text-heavy, the most logical platform expansion would be a larger viewport such as a desktop or a tablet. As the foundations for an IOS mobile app are already in place, designing and developing an iPad app would be more efficient than creating a desktop/mobile web app.

PETalk APP in iPad Pro and iPhone 13
Next Steps
Although there were many positive feedback after rounds of user testing, more improvements can still be made to this project:
- Create task flows and wireframes for other functions such as searching and reading questions and answers, direct messaging other users.
- Create a secondary persona, a pet expert, and design their experience with the app.
Key Learnings
My biggest takeaway from the process of human-centered design is to let the users inform the design. I needed to keep an open mind during user testing and feedback, as there will always be hard moments which can lead to pivotal changes.
Other key learnings:
- Asking the right questions during user interviews to aviod vague answers on irrelevant topics.
- Design is not a linear process -- don't be afraid to revisit and change work completed earlier in the process.
- Less is more -- only keep features that serve the core functions when design a minimal viable product.